大家好!今天我要教大家怎麼使用 ARKit 來追蹤使用者的臉部!
明天會教大家 ARKit 會怎麼判斷使用者臉部表情來做互動喔!
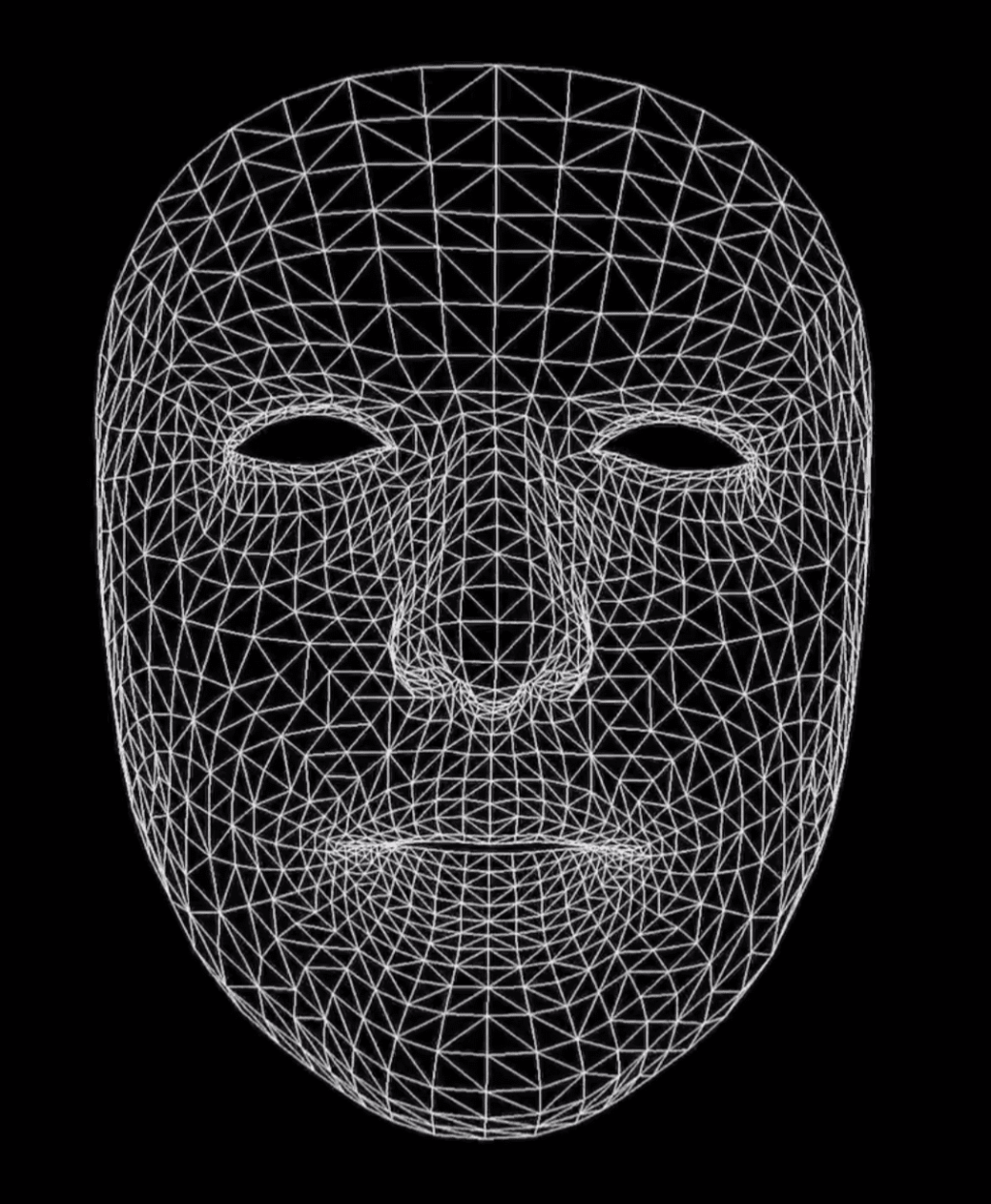
像這樣子!

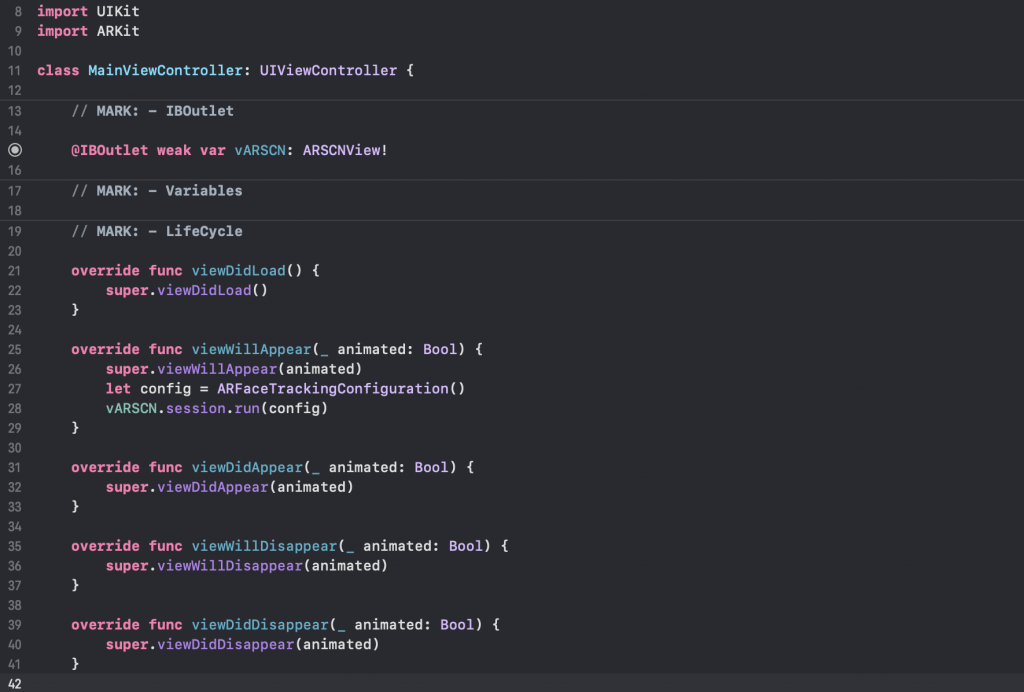
override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(animated)
// 宣告一個 config 變數,並給他一個 ARFaceTrackingConfiguration() 的實體
let config = ARFaceTrackingConfiguration()
// 開始運行 ARKit 的視訊捕捉
vARSCN.session.run(config)
}
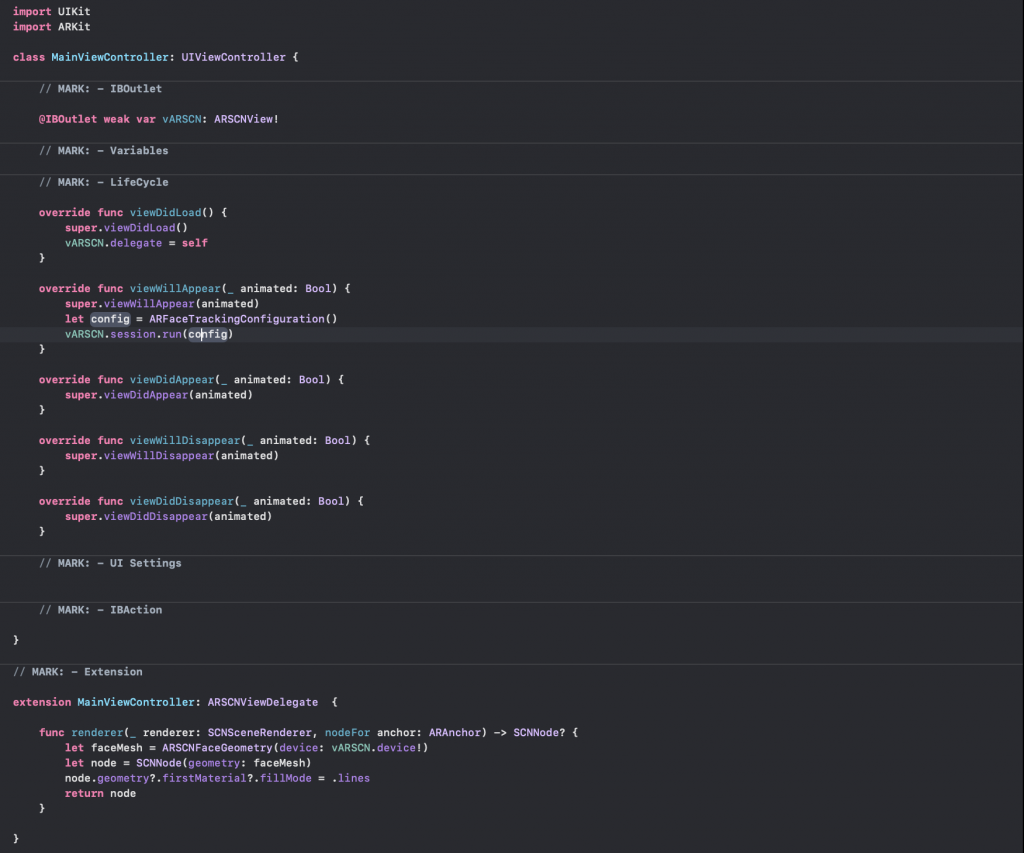
整體而言,你的程式碼會像這樣子:

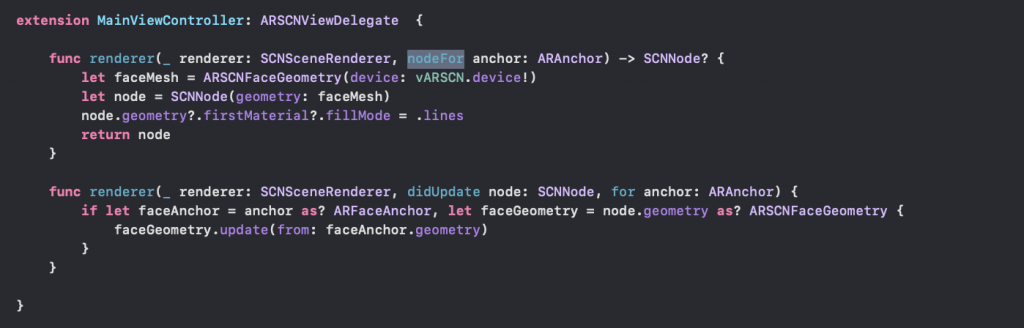
extension MainViewController: ARSCNViewDelegate {
// 在 ARSCNView 呈現時執行
func renderer(_ renderer: SCNSceneRenderer, nodeFor anchor: ARAnchor) -> SCNNode? {
// 設給一個常數 faceMesh
let faceMesh = ARSCNFaceGeometry(device: vARSCN.device!)
// 把圖像資訊指派給 SCNNode,並設置材料 (material) 為 node
let node = SCNNode(geometry: faceMesh)
// 臉部網格的填充方去可以使用 .fill , 但這邊我喜歡以線填充的方式呈現
node.geometry?.firstMaterial?.fillMode = .lines
return node
}
}
override func viewDidLoad() {
super.viewDidLoad()
vARSCN.delegate = self
}
你的程式碼會長這樣子:



func renderer(_ renderer: SCNSceneRenderer, didUpdate node: SCNNode, for anchor: ARAnchor) {
// 定義一個 faceAnchor 為 sceneView 內臉部被偵測到的錨點 (anchor)。這個錨點是當執行臉部追蹤 AR session 時,被偵測臉部的姿態 、拓撲 (topology)、表情的資料
if let faceAnchor = anchor as? ARFaceAnchor, let faceGeometry = node.geometry as? ARSCNFaceGeometry {
faceGeometry.update(from: faceAnchor.geometry)
}
}
你的 extension 看起來會是這樣子的: